このサイトではWordPressの【Cocoon】を使用しています。
Cocoon内にあるスキンを使わずにオリジナルのトップページにしてみました。
トップページにも使っているボックスメニューの設定方法がよく分からず、調べながらカスタマイズしたので備忘録として残したいと思います。
同じように『トップページを自分で作りたい!』『ボックスメニューってどうやって設定するの?』という方のお役に立てば幸いです。
ボックスメニューってなに?
そもそもボックスメニューとは。
サイドバーなどにアイコン表示させているメニューのこと。
ボックスメニューを設定することでフッターや記事上など色んなところに配置することができます。
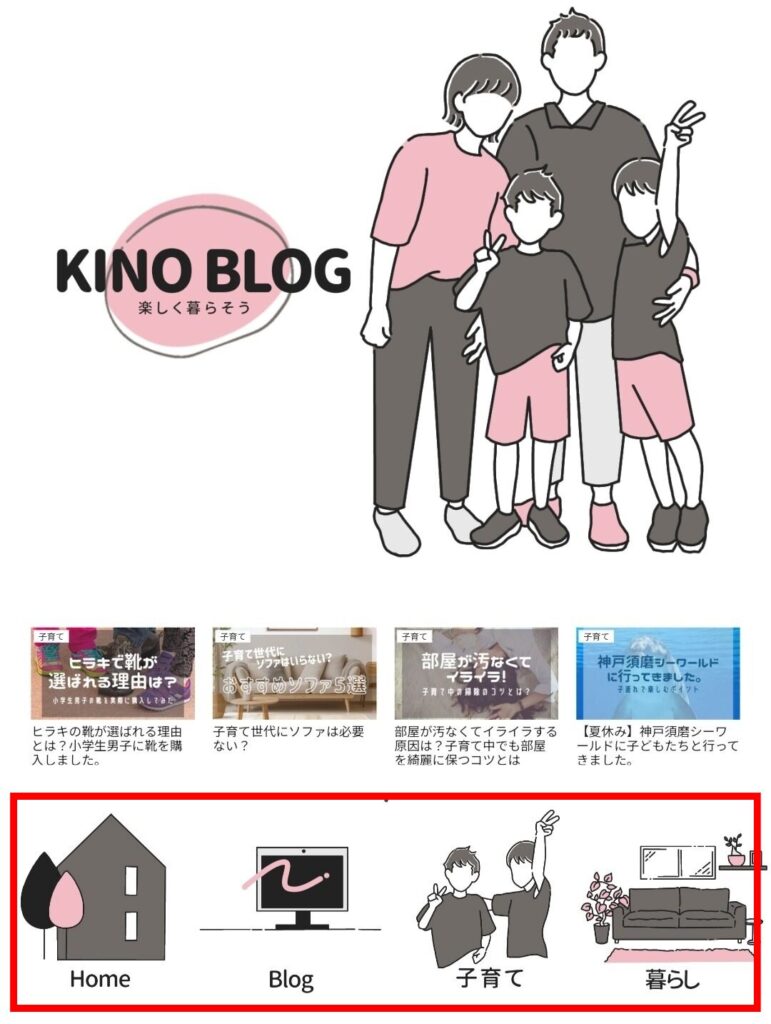
このサイトでは下の画像のように配置しています。

特に無くても問題ありませんが、ボックスメニューをつけるとメリットがあります。
- アイコン表示で見やすい
- 読者に分かりやすい
- サイトに個性が出る
文章ばかりだと読みにくいですが、イラストがあると視覚的に情報が伝わりやすくなります。
サイトにきてくださった読者にも分かりやすく案内することができますね。
ボックスメニューの設定方法
まず始めに、ボックスメニューにいれる項目を決めます。
ちなみにこのサイト『KINO BLOG』ではカテゴリーを表示しています。

カテゴリーの他にも固定ページを項目にいれているサイトもあったよ。
項目はいくつでも入れることができますが、基本的に2・4・6などの偶数にすると見映えもよくておすすめです。
それでは、ボックスメニューの手順を説明していきましょう。
ボックスメニューを作る
COCOONのデフォルトではボックスメニューが設定されていないので、載せたい項目が決まったら、作成します。
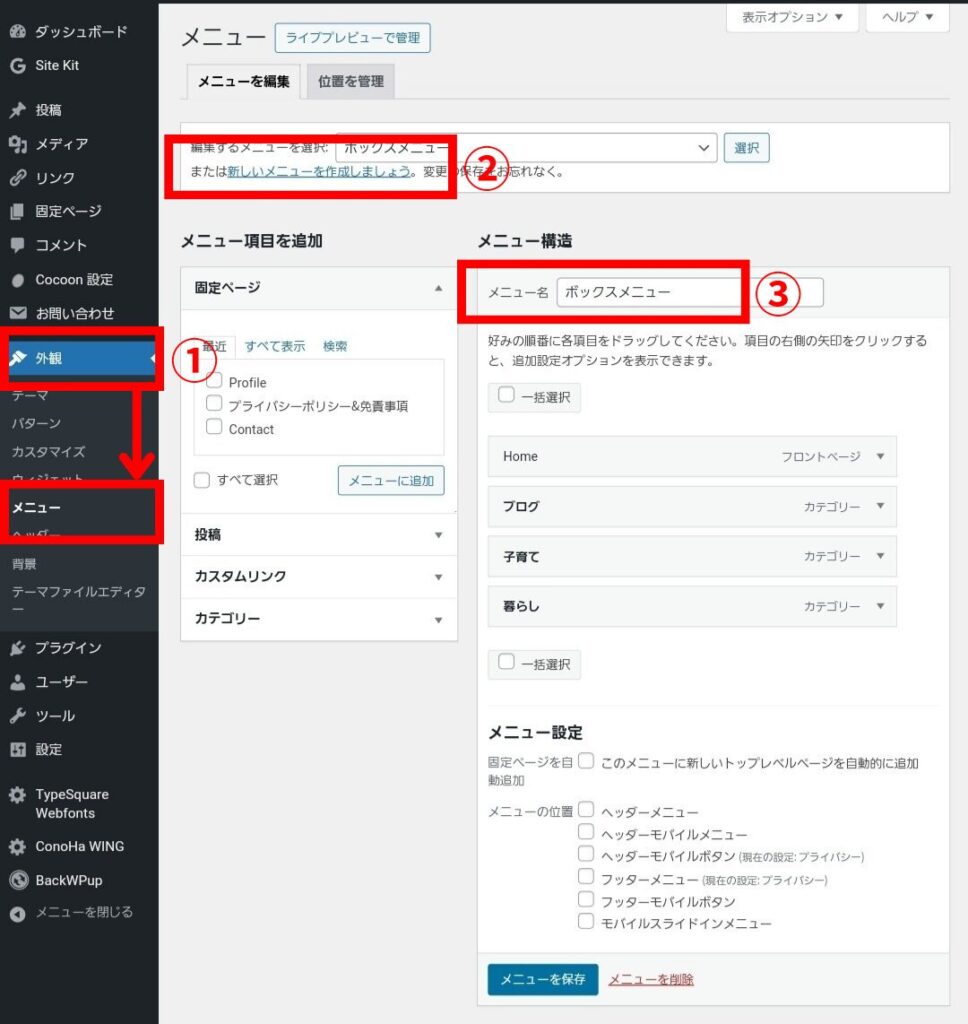
1.【外観】→【メニュー】の順にクリック

2.画面に小さく【新しいメニューを作成しましょう。】があるのでクリック
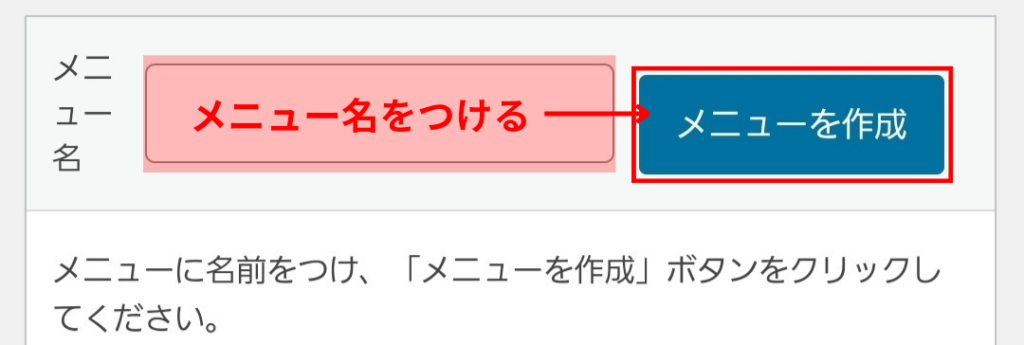
3.メニュー構造のところにある【メニュー名】をいれて【メニューを作成】をクリック

どんな名前でも問題ありませんが、ここでは分かりやすく『ボックスメニュー』とします。

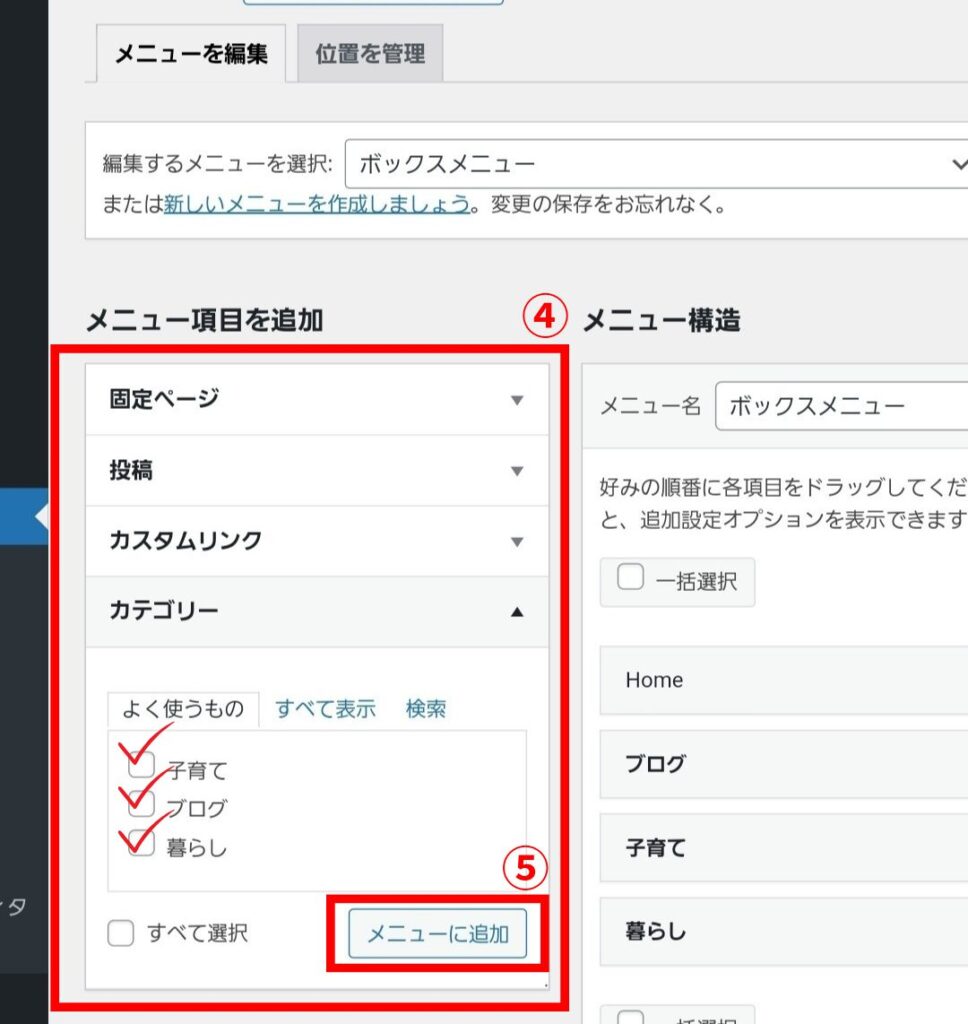
4.左側にある項目からボックスメニューにのせたい項目にチェックして【メニューに追加】をクリック
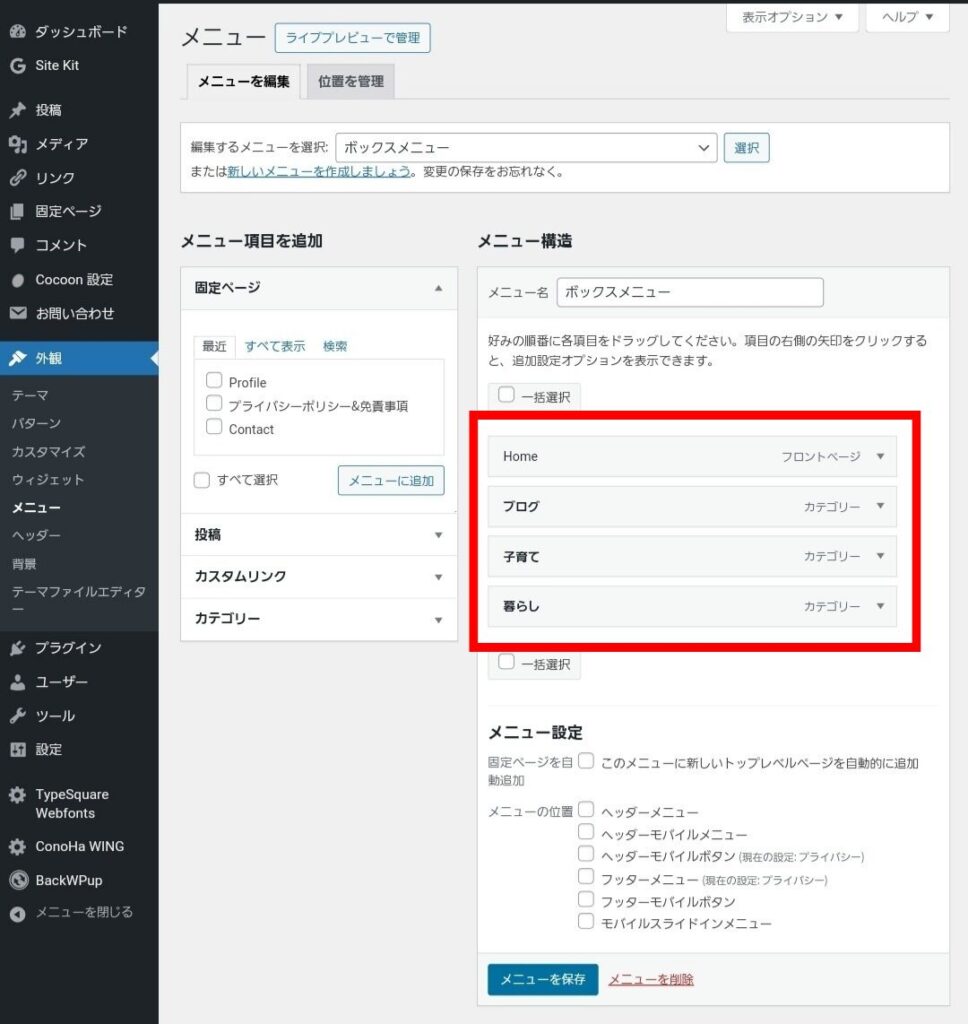
これでボックスメニューに追加した項目が右側に表示されます。

これでボックスメニューが作れました。
ウィジェットでサイトに表示
今のままではボックスメニューを作っただけでサイト上には表示できていません。
ウィジェットを使ってサイト上に表示させましょう。
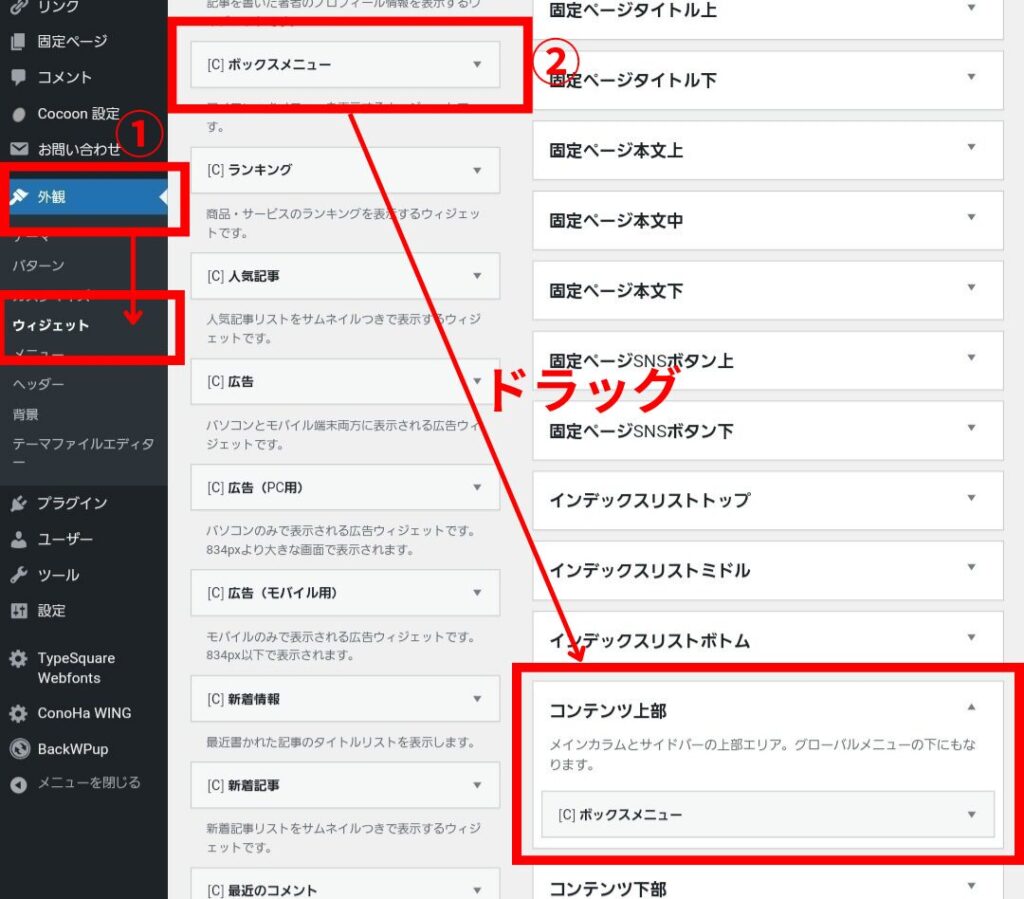
1.【外観】→【ウィジェット】をクリック

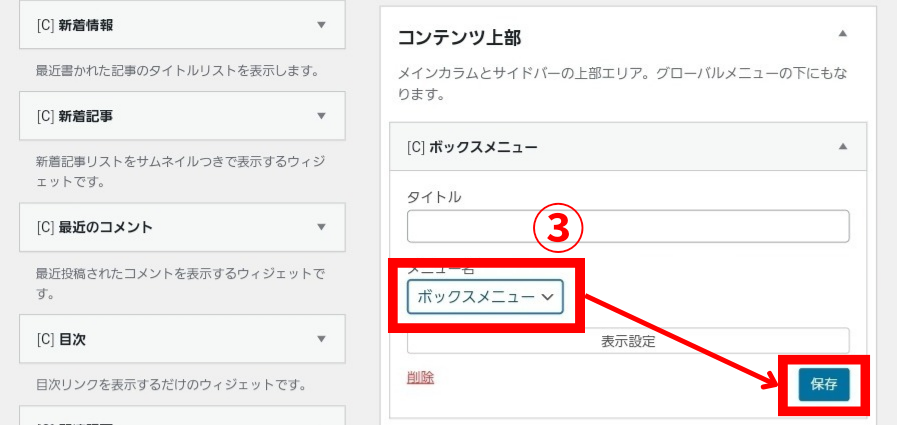
2.ウィジェットにある『ボックスメニュー』をドラッグして表示させたい場所に持って行きます。

このサイトでは『コンテンツ上部』に設定しているよ。
3.ドラッグした項目のメニュー名から『ボックスメニュー』を選択→【保存】をクリック

これでサイト上にボックスメニューが表示されました。
画像をボックスメニューに登録する
今度は作成したボックスメニューに画像を登録しましょう。

何もしていない状態だと全て星マークか真っ白になっていると思います。
そのままでは寂しいので、画像を変更して分かりやすいものにしていきます。
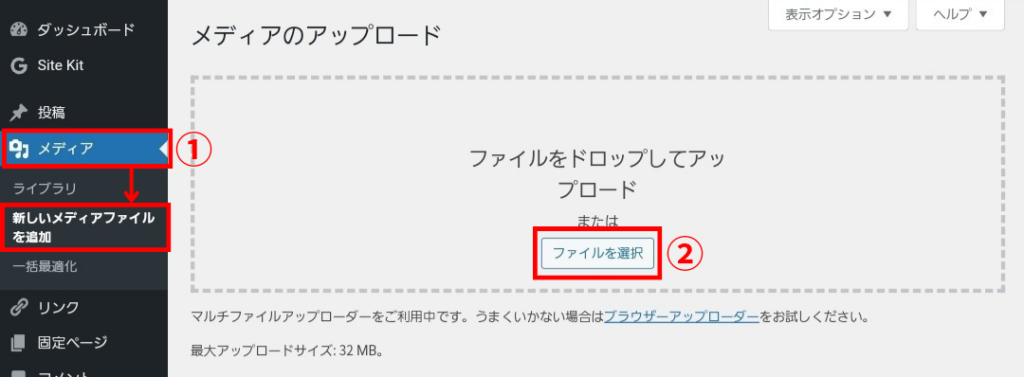
1.ダッシュボードから【メディア】→【新しいメディアファイルを追加】

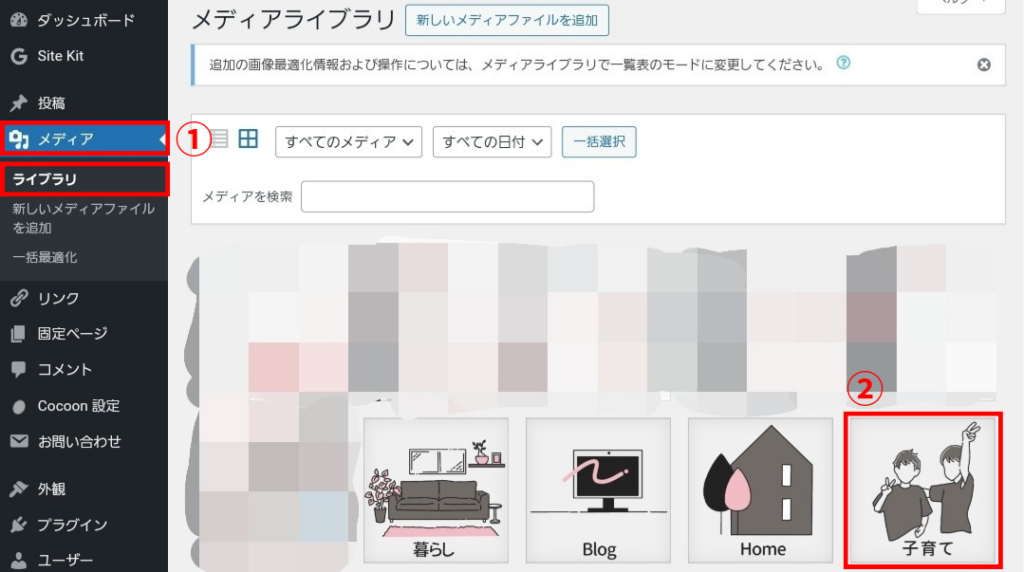
または、【メディア】→【ライブラリ】から登録したい画像を選択。

2.追加した画像を選択し【URLをクリップボードにコピー】をクリック

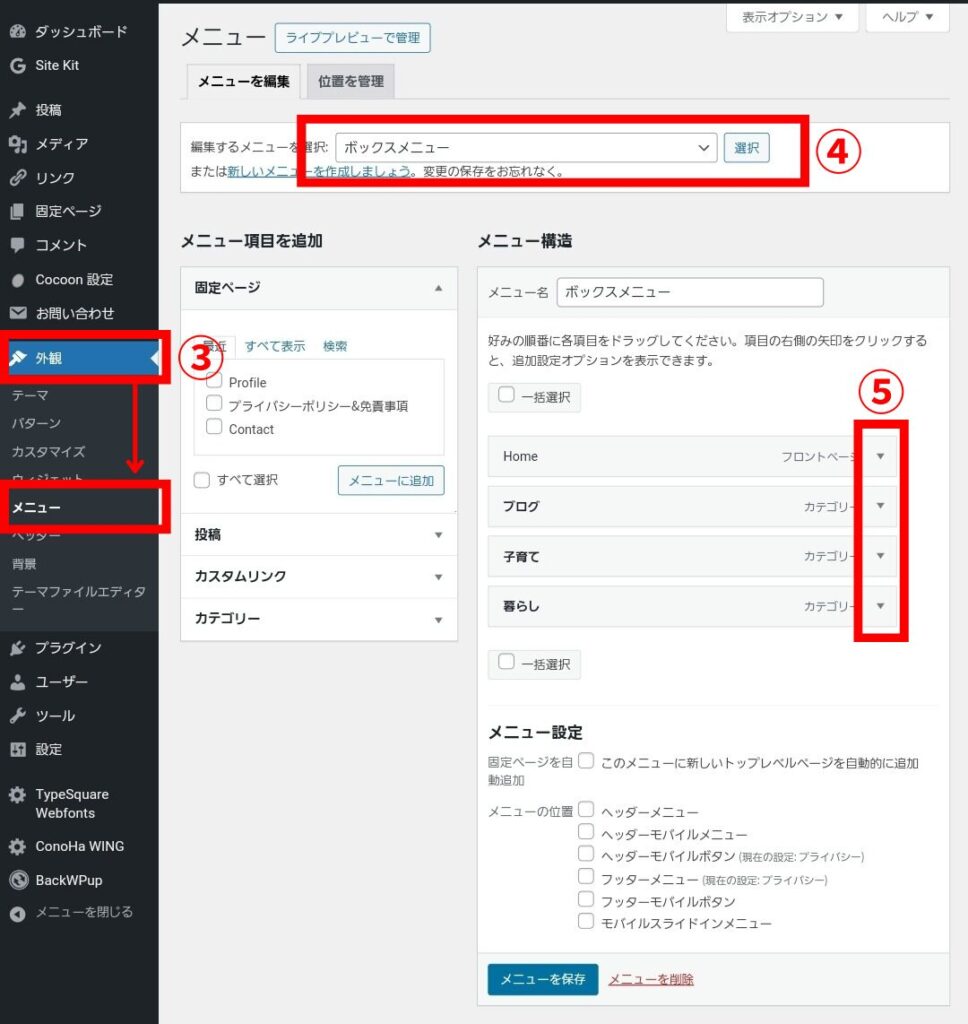
3.ボックスメニューを作成したメニュー作成画面を表示します。
【外観】→【メニュー】

4.メニュー名をボックスメニューに選択。
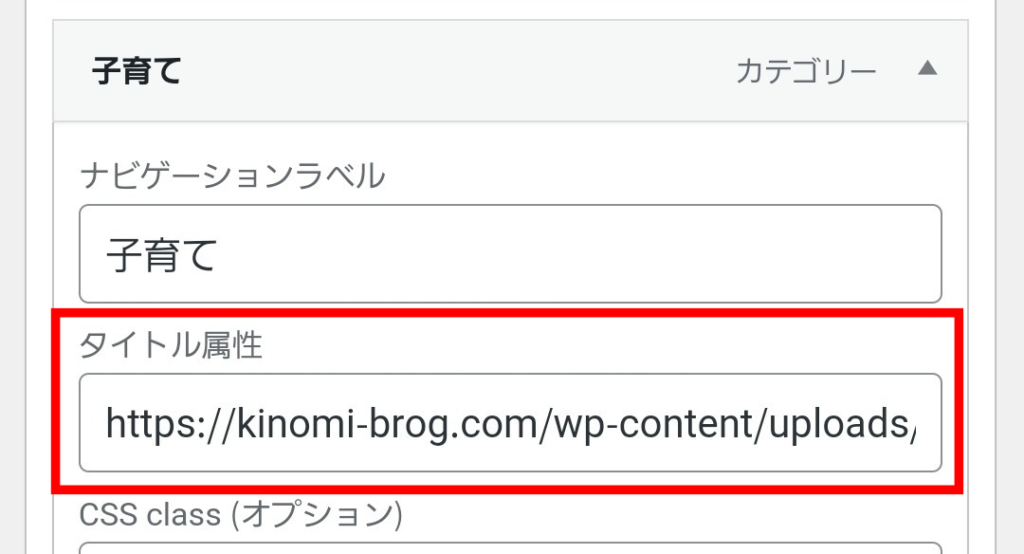
5.メニュー構造の項目右側にある『▼』を押して【タイトル属性】にペースト

タイトル属性が表示されていない方は下記の方法を試してみて下さい。
1.右上に小さく表示されている【表示オプション】クリック

2.【タイトル属性】と【CSSクラス】にチェックを入れる

チェックを入れてメニューの『▼』をクリックすると、タイトル属性が表示されるようになります。
もっとボックスメニューの個性を出したい方は自分でイラストを描くのはどうでしょうか。
ボックスメニューのイラストは私が実際に作成したものです。
イラストの描き方はこちらの記事に載せていますので、気になる方は読んでみて下さい。
CSS追記で装飾を整える
ボックスメニューができましたね。
このままでも使えるので問題ありませんが、細かい部分をCSSコードを使って直していこうと思います。
WordPress初心者の私が色々と調べてカスタマイズしてみました。
編集に慣れていない方は必ずバックアップをとってから行いましょう。
既存のCSSコードをコピーしてメモ帳にコピーしておくだけで問題ありません。
【CSSを追記する場所】
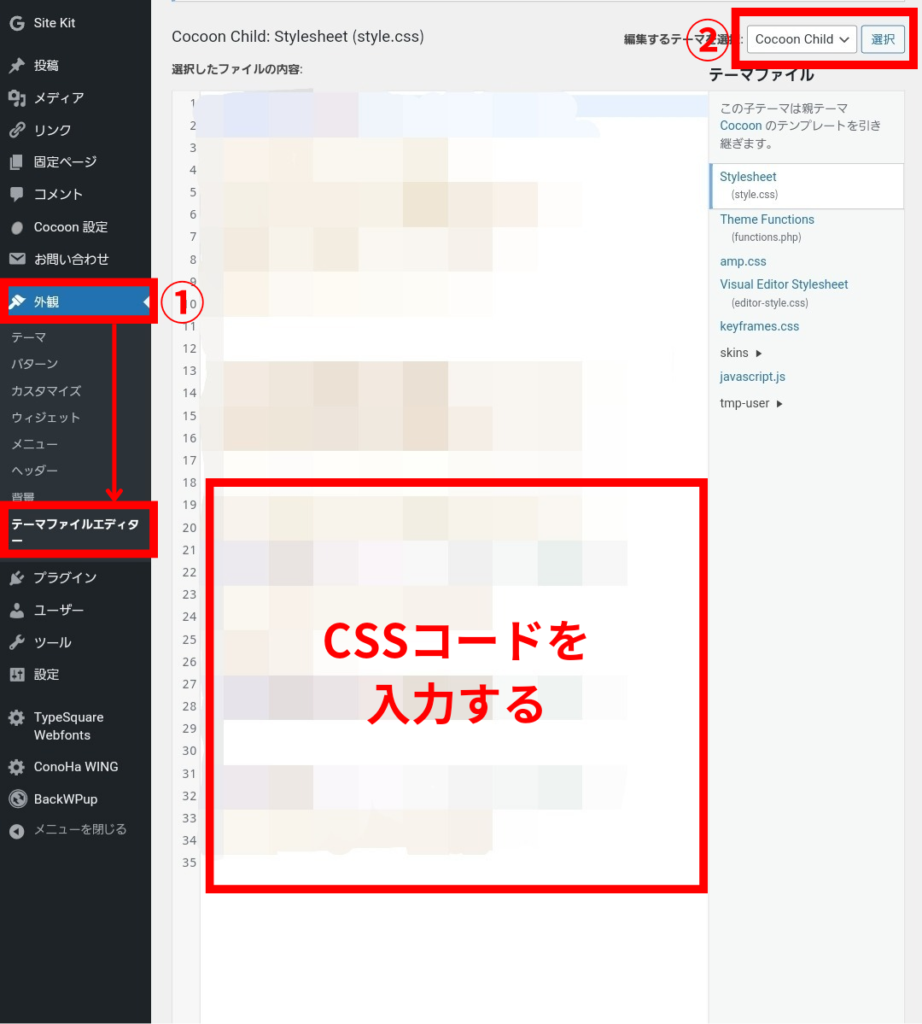
1.【外観】→【テーマファイルエディター】
2.『Cocoon Child』になっていることを確認します。

3.選択したファイルの内容欄にコピーしたCSSコードをそのまま張り付ける。
【公開】をクリックすれば、サイトに反映されます。
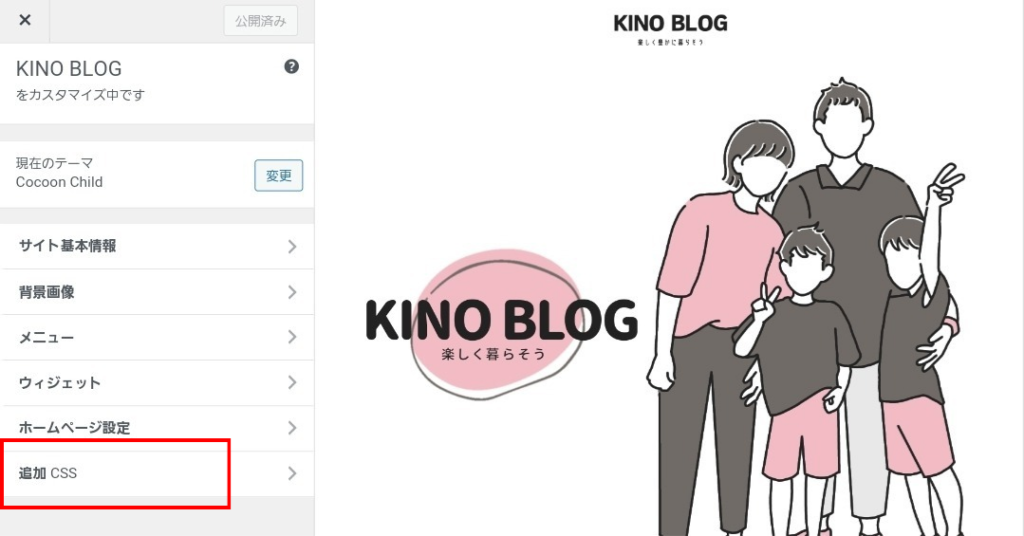
『カスタマイズから編集する場合』
【外観】→【カスタマイズ】から【追記CSS】をクリック

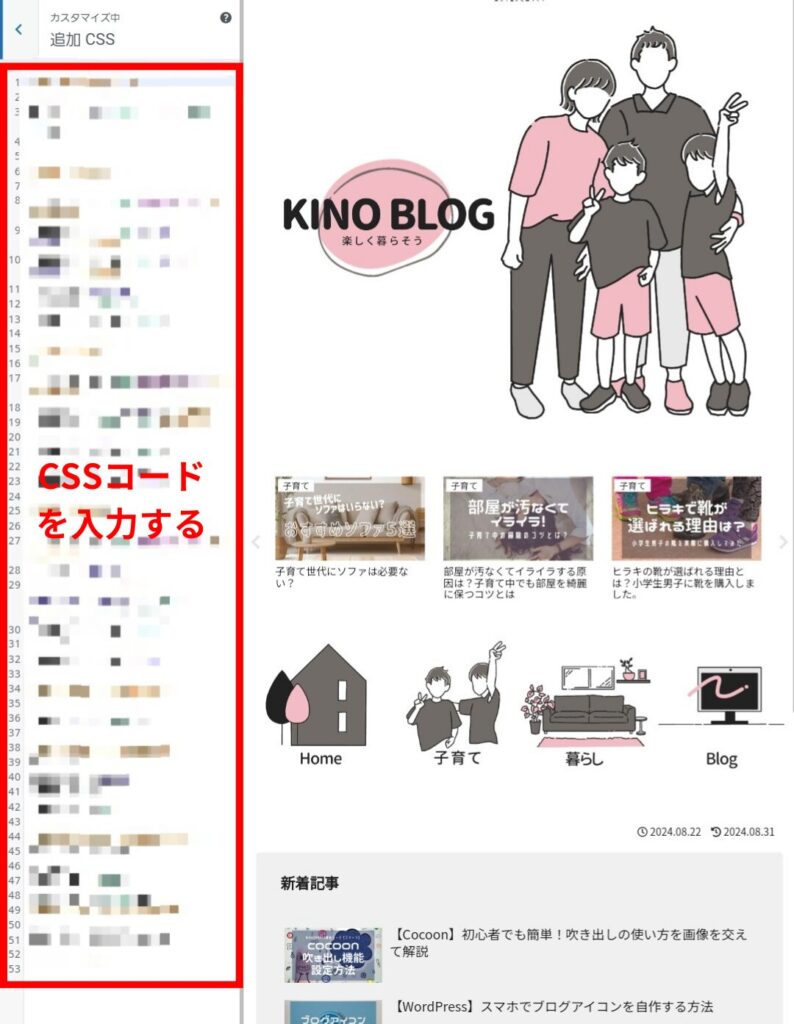
下記の部分にコピーしたCSSコードを張り付けるとトップページを確認しながら編集ができるので、おすすめです。

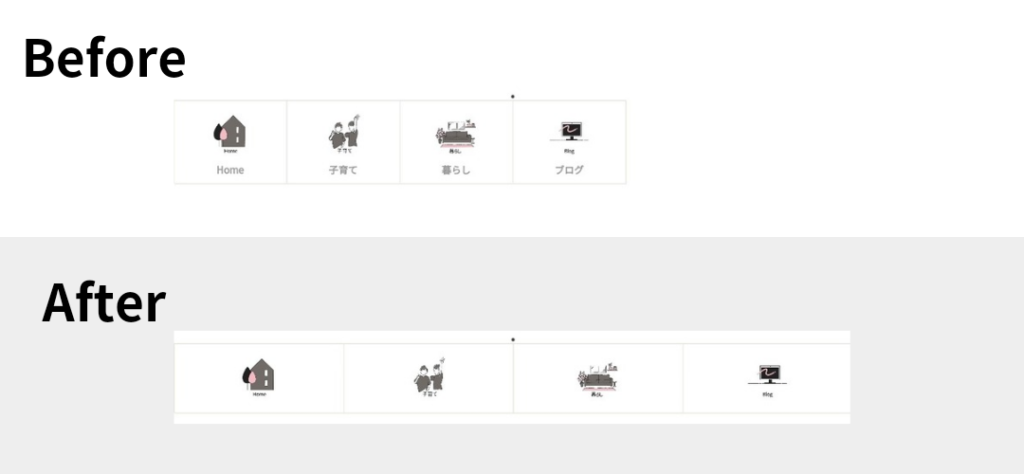
ボックスメニューをセンター表示にするコード
サイトを確認するとボックスメニューが左側に寄っていませんか?
バランスが悪いので、サイトの真ん中になるようにコードを入力します。
▼下記をそのままコピー
/*ボックスメニューを真ん中*/
.wwa .box-menu {
width: calc(100%/4);
}

ペーストすると、Beforeの状態からAfterのようにバランスよく真ん中に配置されるようになりました。
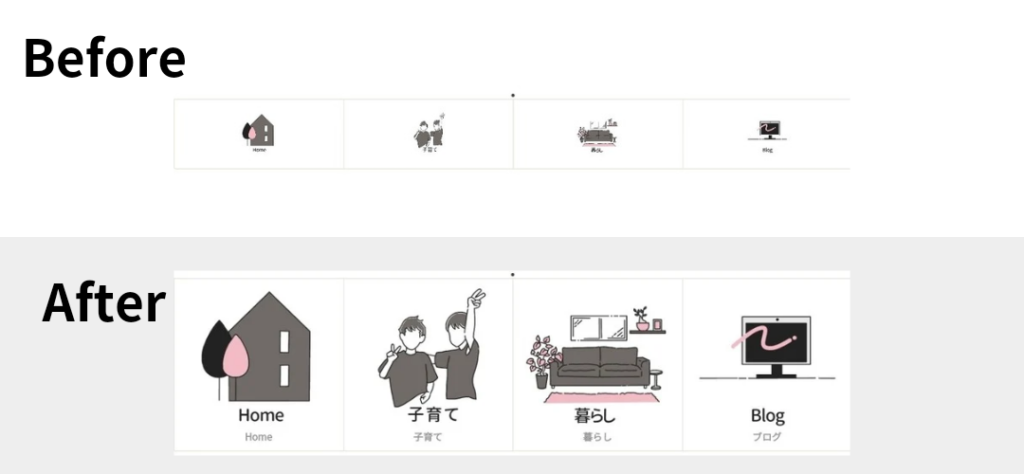
画像を大きく表示するコード
表示されている画像が小さくて見にくいので大きくします。
▼下記をそのままコピー
/*ボックスメニューの画像を大きく*/
.box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}

画像が大きくなってだいぶ見やすくなりなりましたね。
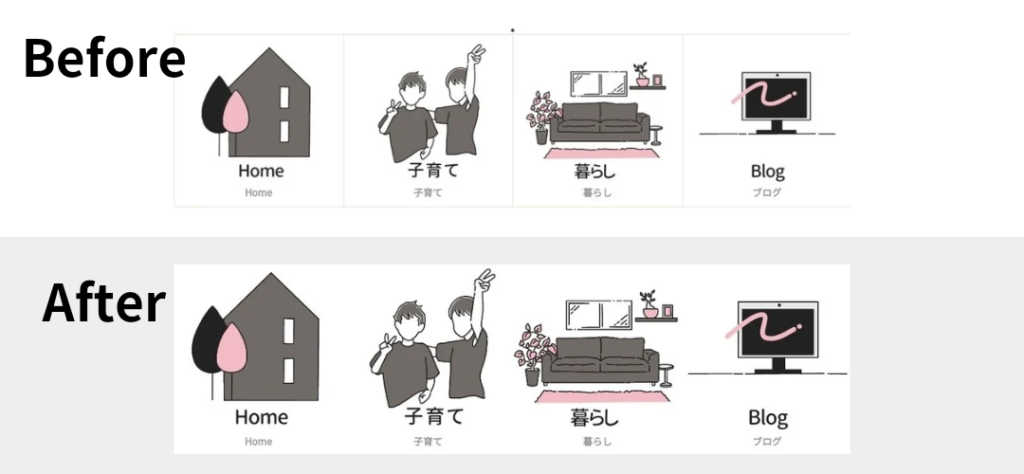
ボックスメニューの枠を消すコード
通常は画像ごとに枠があるのですが、シンプルにしたかったのでボックスメニューの枠も消しました。
▼下記をそのままコピー
/*ボックスメニューの枠無くす*/
.box-menu{
box-shadow: none;
padding: 0;
min-height: 0;
}

スッキリとした印象に。
枠の有り無しは人によって好みが分かれると思うので参考程度に載せておきます。
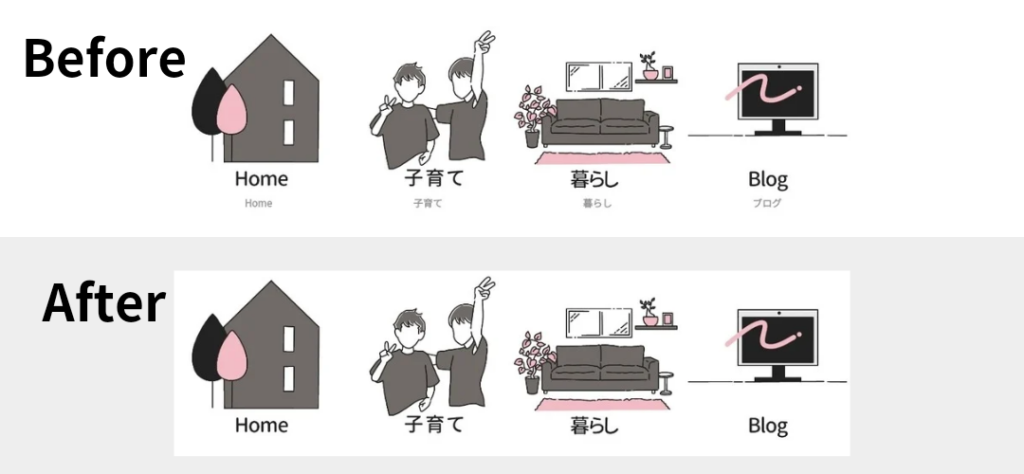
ボックスメニュー内の文字を無くすコード
デフォルトではメニュー名が下にかかれているのですが、画像作成の時にカテゴリーの名前をつけたのでこちらも消去。
▼下記をそのままコピー
/*ボックスメニューの文字消去*/
.box-menu-label,
.box-menu-description{
display: none;
}

文字の重複が消えました。
これでメニューボックスの装飾は完成です。
メニューボックスを使って分かりやすいサイトを目指そう
COCOONのボックスメニューの設定方法をご説明しました。
ボックスメニューを作ると、視覚的にも見やすくなるので読者からも分かりやすいサイトになります。
オリジナルの画像を使えば、個性あふれるサイトになると思うので、ぜひやってみて下さい。
魅力的なサイトになるように一緒に頑張っていきましょう!




コメント