ブログをやってみると、アイコンを変えて個性を出したいと思いますよね。
私はブログをスマホで書いているのですが、アイコンなどのイラストもスマホで自作しています。
今回はアイコンを作る方法とスマホ一台でどのように描いているのかお伝えしていきます。
スマホでブログアイコンを作る方法

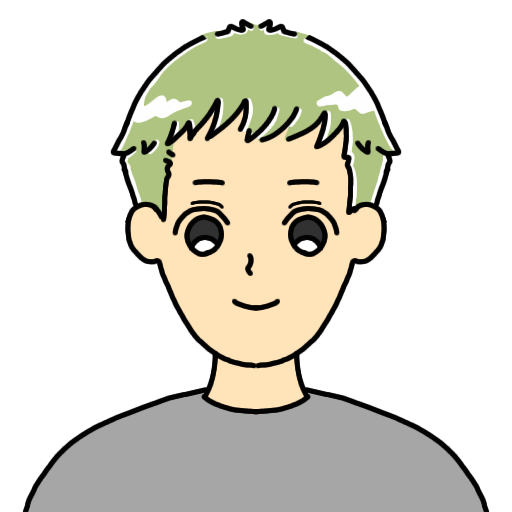
こちらは実際に私が描いた手書きアイコンです。
はじめに自分で描こうと思った理由はブログ記事を書いている時に『吹き出し』を使用したいと思ったのがきっかけでした。

初期の吹き出しだとオリジナル性がないのでこの画像を変えたい!
アイコンを作成した手順をご説明していきます。
イラスト描く前にイメージをかためる
ブログで使うイラストを作りたいと思った時にどのようにして描いたらいいだろうと悩みませんか?
私はいざ描こう!と思い立ってみたものの、どのようなイラストが自分のサイトに合っているのか分からず随分と悩みました。
シンプルな絵柄がいいのか、色合いがハッキリしたイラストがいいのか…。

どんな雰囲気のイラストを描いたらいいか悩む~!!
色々と描いては消してを繰り返し、気がつくと1時間以上は経っていたり随分とかかりました。
どんな雰囲気のイラストを描くのか明確にされている方は問題ありませんが、もし悩まれているなら、まず最初はどんなイラストがいいのか具体的にイメージしてみましょう。
- いいなと思ったアイコンを保存する
- 好きな色の組み合わせを知る
- 迷ったら似顔絵アイコンを描く
はじめに、漠然としたイメージしかなくどう描いていいのか分からない場合は参考資料を集めてみましょう。
色んな人が描いているイラストや使っているアイコンを見て、「いいな」「好きな雰囲気」と直感的に感じるものをいくつかピックアップしていきます。
そうすることで、イラストの雰囲気や色味など自分の好みが目に見えて分かると思います。

まずは、自分がどんなイラストが好きなのか知っていくことから始めよう!
くまや鳥などの動物系で揃えているサイトもあれば、手書き感満載でクセのあるイラストを使われてるサイトなど様々。
実際に私が資料として集めたアイコンはヒト型のものが多く、色味も柔らかい派手すぎないものが多かったです。
モノクロのシンプルなアイコンも好きなのですが、もう少し自分のカラーを出したい。など、アイコンを作るためのイメージをかためていきました。
キャラクターを何人か作る

記事を書いていると文字ばかりになって読みにくいなぁ…

『吹き出し』を利用すると記事に動きがでてグッと読みやすくなるよ。
このように会話をするように吹き出しを使うには、キャラクターが何人かいると使いやすいです。
我が家は旦那さんと息子2人の4人家族なので、せっかくならと家族をイメージして作成しました。
- きのみ⇒ピンク
- きのパパ⇒みどり
- 長男⇒オレンジ
- 次⇒ブルー
一人一人にイメージカラーをつけると色も合わせやすくておすすめです。
『喜怒哀楽』の表情を作っておくと書き手の感情が分かりやすくなり、読者の方たちも共感しやすくなります。
イラストを作成するなら何人かキャラクターを作ることをおすすめします。
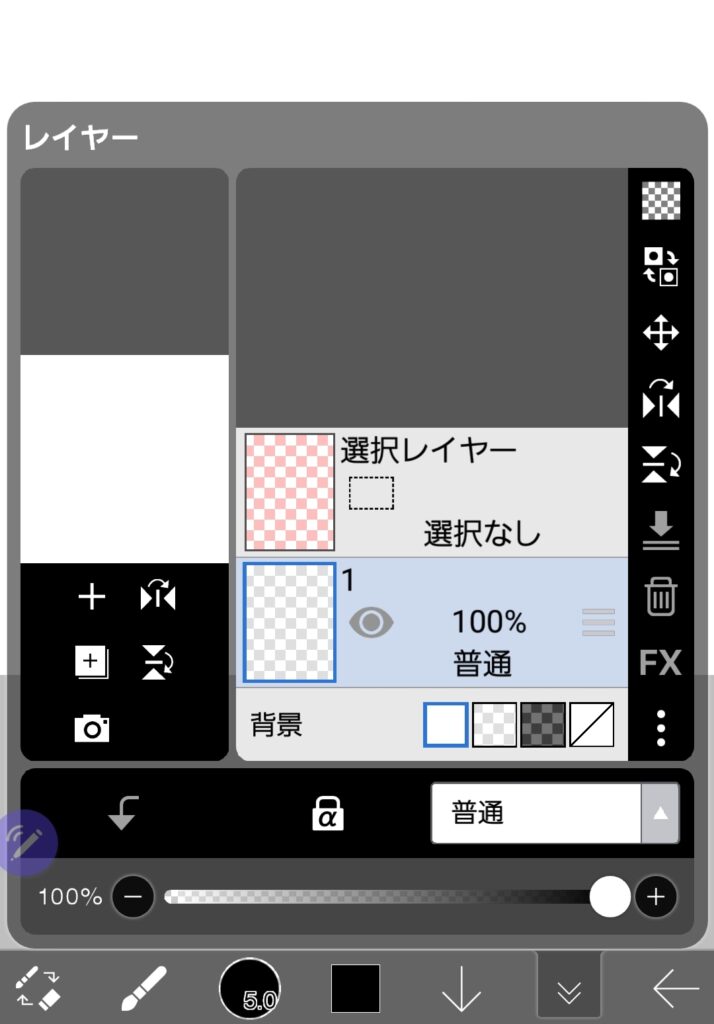
【スマホアプリ】ibisPaint(アイビスペイント)のアイコンの描き方

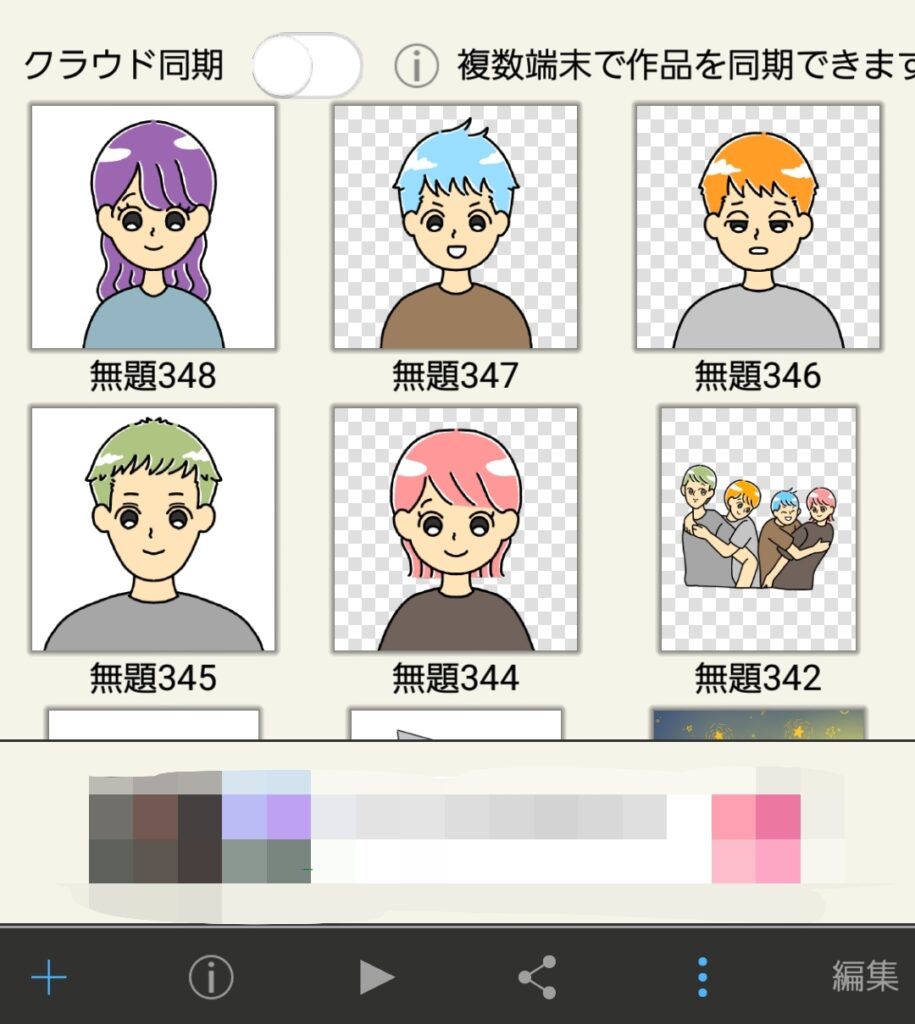
左の『マイギャラリー』をおします。

マイギャラリーに自分が描いたイラストが保存されているので、作成途中のものはここから選んで描き始めます。
まだ何も描いていなければ、左下にある『+』を押してはじめましょう。

『+』をおすと新規キャンバスが作成されるのでお好みのサイズを撰んで下さい。
今回はアイコンを作りたいので、
512px×512px で指定して描いていきます。
COCOONのアイコンサイズの場合
160px以上の正方形画像を設定してください。と表示されているので参考にしてサイズを指定してください。
適切なサイズじゃないと、吹き出しアイコンにした時に小さすぎたりイラストが途中で切れてしまうので注意しましょう。

キャンバスのサイズを撰ぶと上記のようにキャンバスが表示されます。
アイビスペイントでは使い方やツールバーの説明なども丁寧に説明してくれています。
分からなければ、こちらを調べると使い方が分かりやすいと思います。
フリー素材でブログアイコンを作る方法

アイコンにするために使いたい画像があれば、簡単に作ることができます。

イラストを描くのは大変!時間をかけずにアイコンを作れないかな。

そんなお悩みを持っている人はフリー素材の画像を使うといいよ。
フリー素材の画像やイラストをダウンロードできるサイトはいくつもありますが、私がおすすめと感じるサイトをご紹介します。
フリー素材を選ぶ時の注意点はアイコンの雰囲気をバラバラにしないことです。

アイコンや吹き出しがバラバラだとこんな感じになりますね。

バラバラでなんだか違和感が…

アイコンや吹き出しは揃える方がまとまりが出ていいね。
上記のように、雰囲気がバラバラになってしまうと統一感もなくイマイチな仕上がりになってしまうので注意しましょう。
フリー素材を吹き出しに使う方法

イラストACは無料登録をすると色んなイラストがダウンロードできます。
今回はこちらの可愛らしいフリー素材を使って説明していきたいと思います。

ダウンロードした画像をそのまま使うと…
これだと吹き出しから画像が切れてしまって使えませんね。

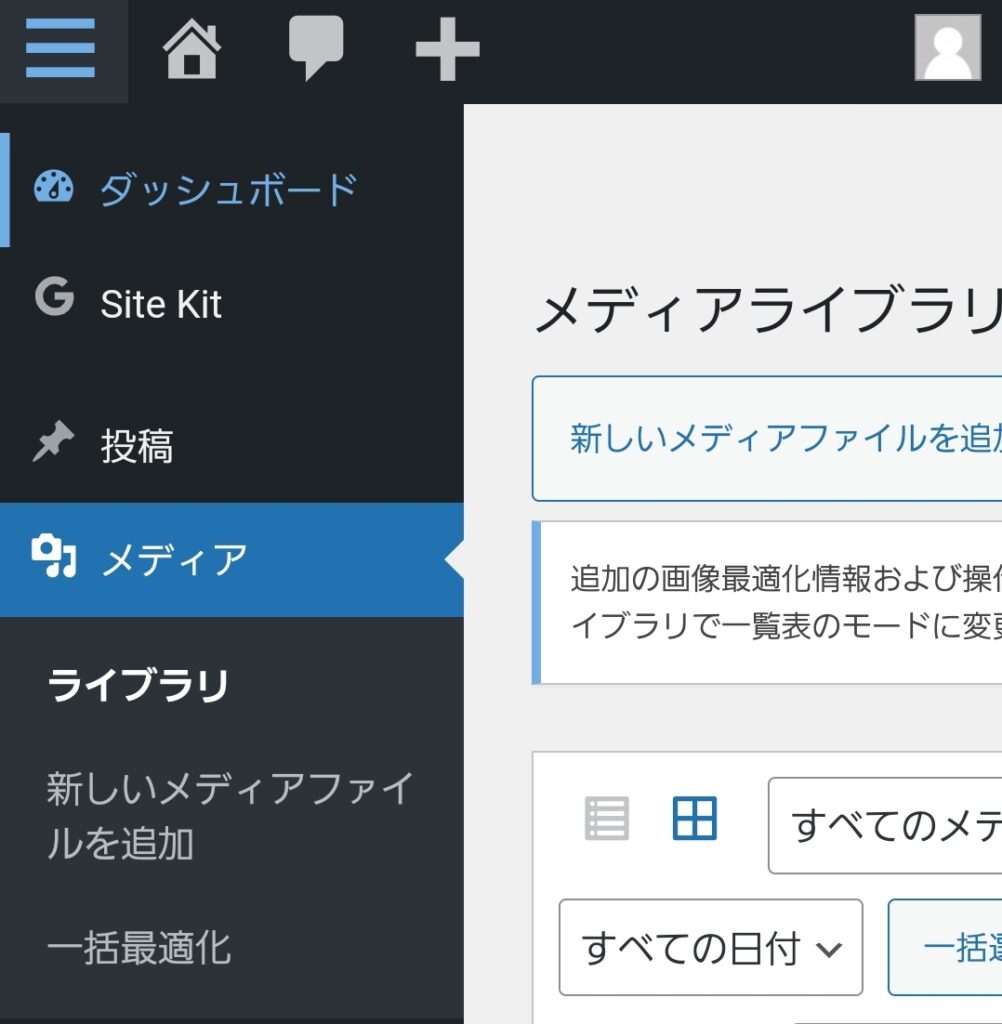
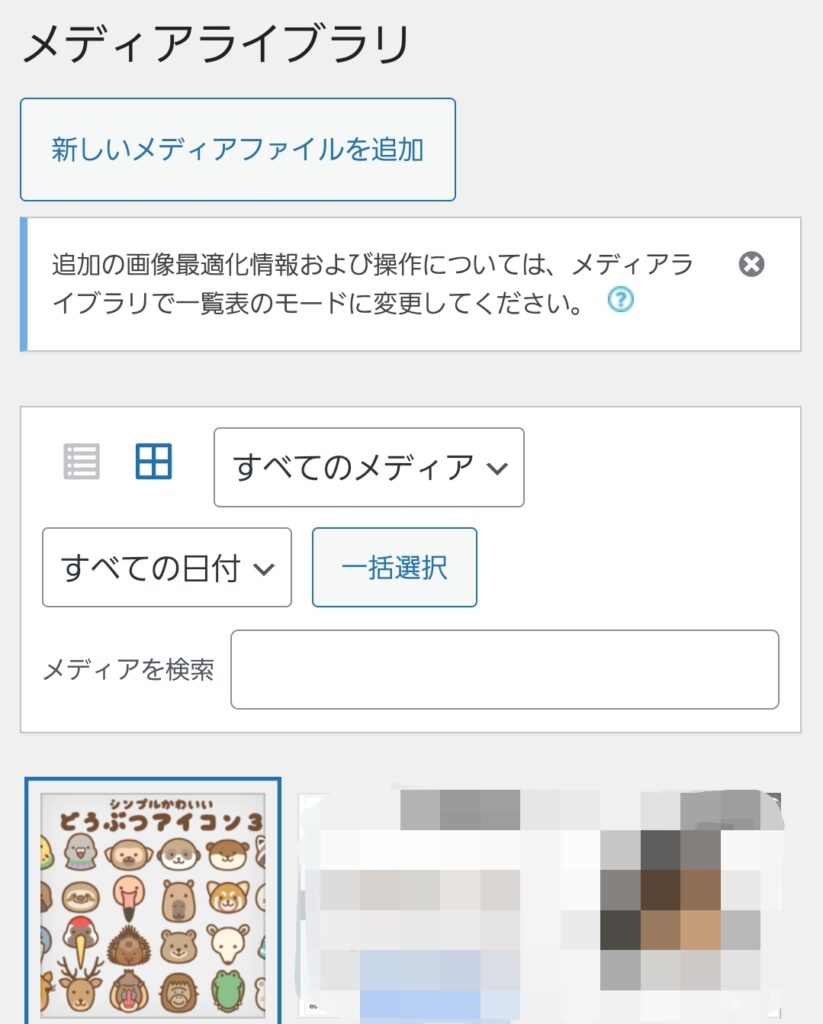
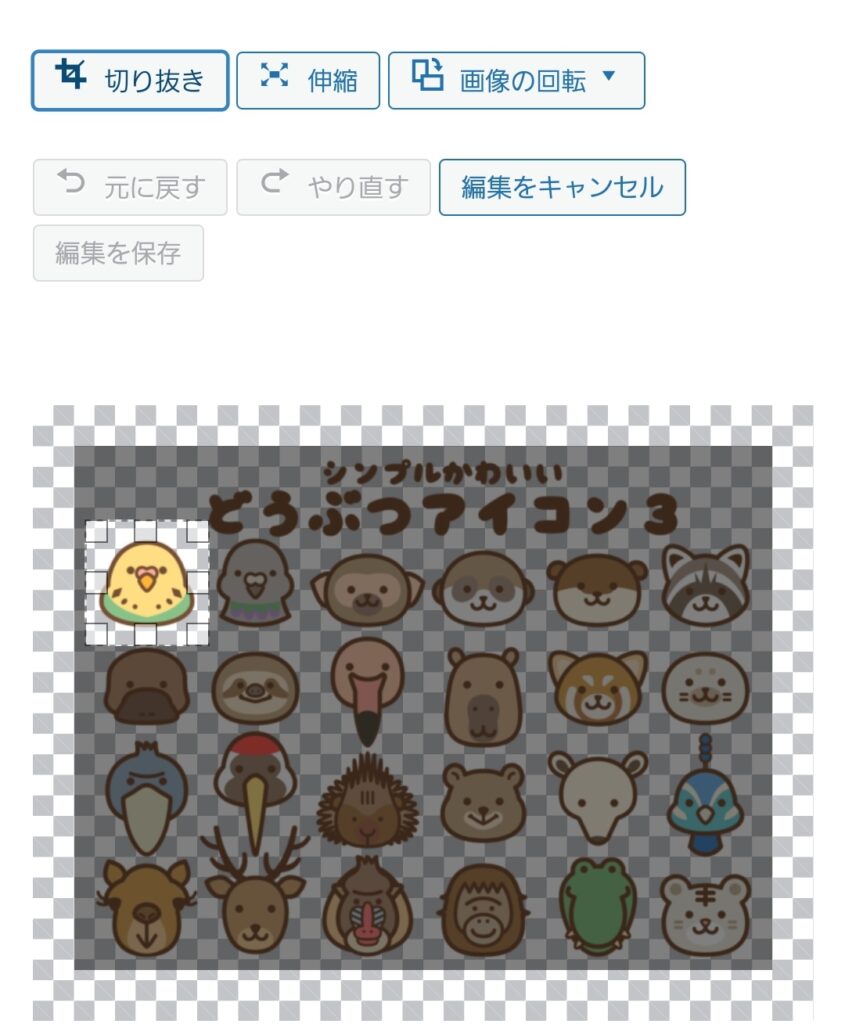
メニューバーの『メディア』⇒『ライブラリ』から画像を切り取り編集します。

ライブラリからダウンロードした画像を選び、『編集』を押します。

アイコンにしたいイラストを『切り抜き』で切り取り『保存』すると完了です。

切り抜いたあとはブログ記事にブロックを追加して吹き出しを選択します。
切り抜いた画像を選ぶと…

このように吹き出しアイコンになりました!
切り抜きをうまく利用するとフリー素材の画像も使えるようになります。
吹き出しブロックで背景の色も変更できるのでぜひ試してみてください。
【無料サイト】OpenPeeps(オープンピープス)で作る手順

ブログアイコンをもっと気軽に作ってみたいという方は無料サイトを利用してみるといいですよ。
色んな無料サイトがありますが、おすすめの無料サイトをご紹介します。
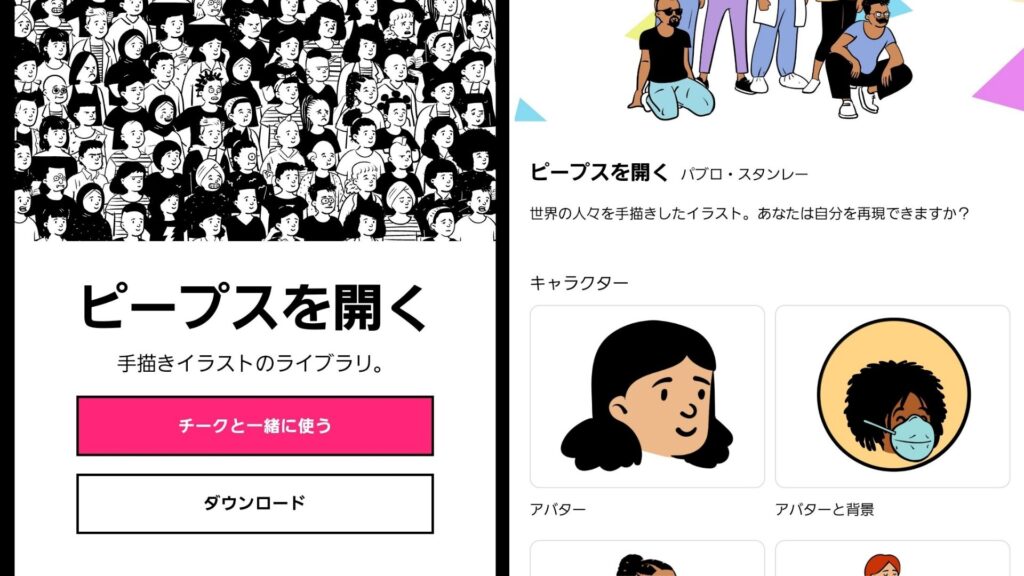
ポップなデザインのアイコンが作れる無料サイト『OpenPeeps(オープンピープス)』というサイトです。

まずはじめに『チークと一緒に使う』を押します。

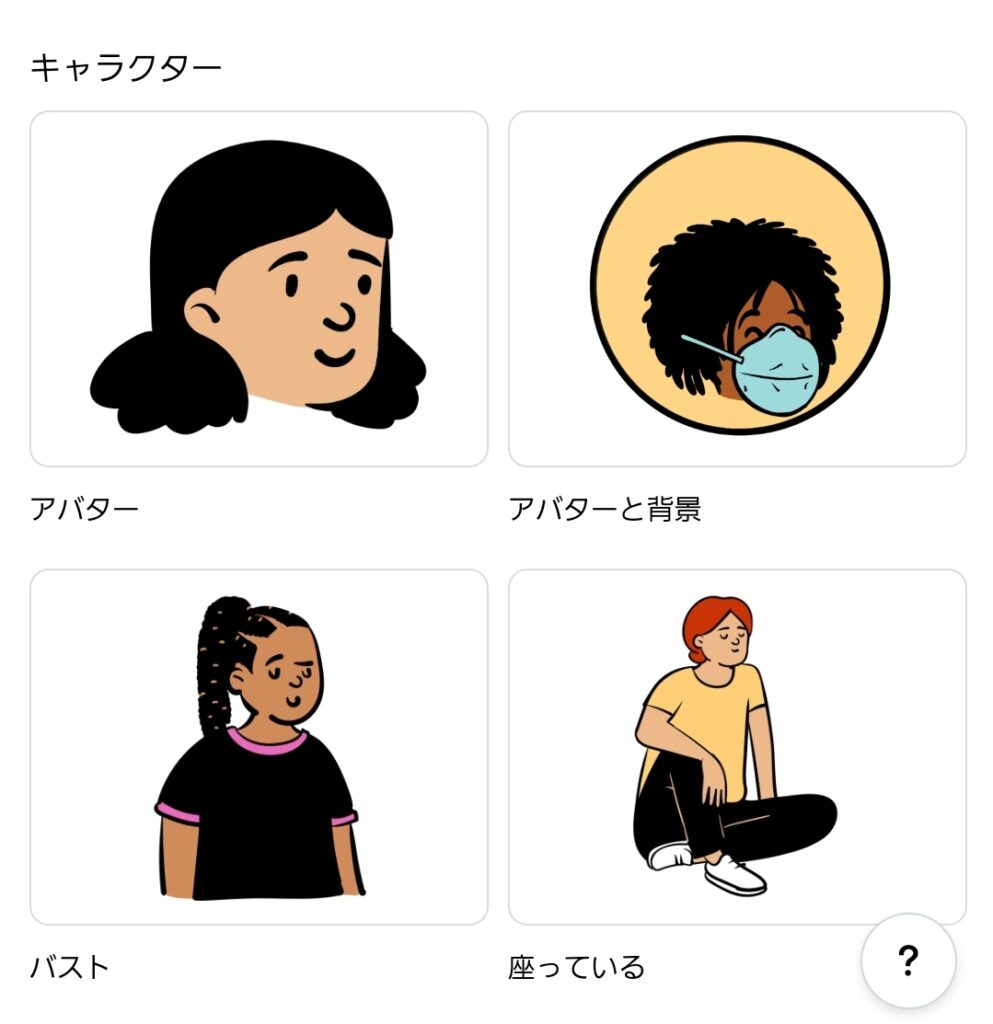
するとキャラクターが選べるのでお好きなものを選択して下さい。
アイコンにするなら『アバター』か『バスト』のものがいいと思います。

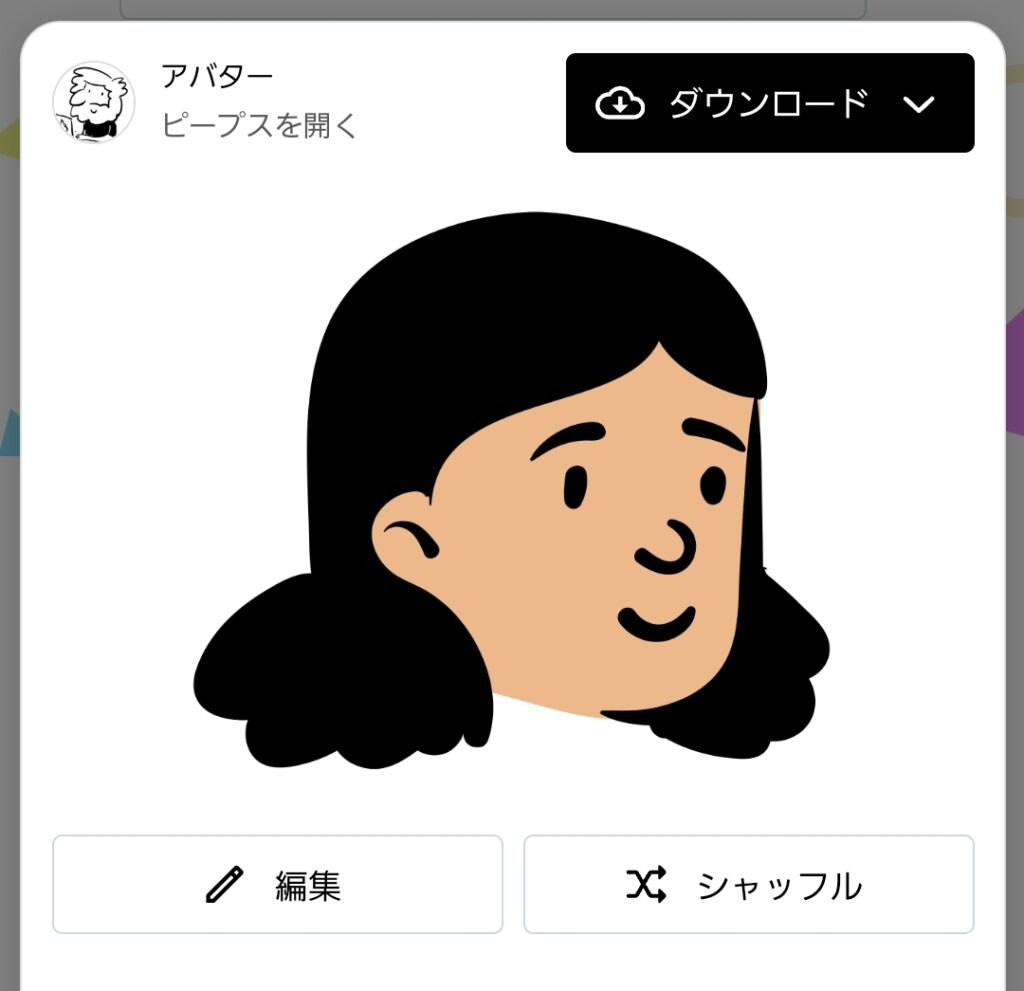
アイコンにしたい画像を選んだら『編集』ボタンを押すと作成を開始できます。
ちなみに『シャッフル』にするとランダムでアイコンを作成してくれます。
面白い組み合わせになったりするので、試しにやってみるのもいいですよ。

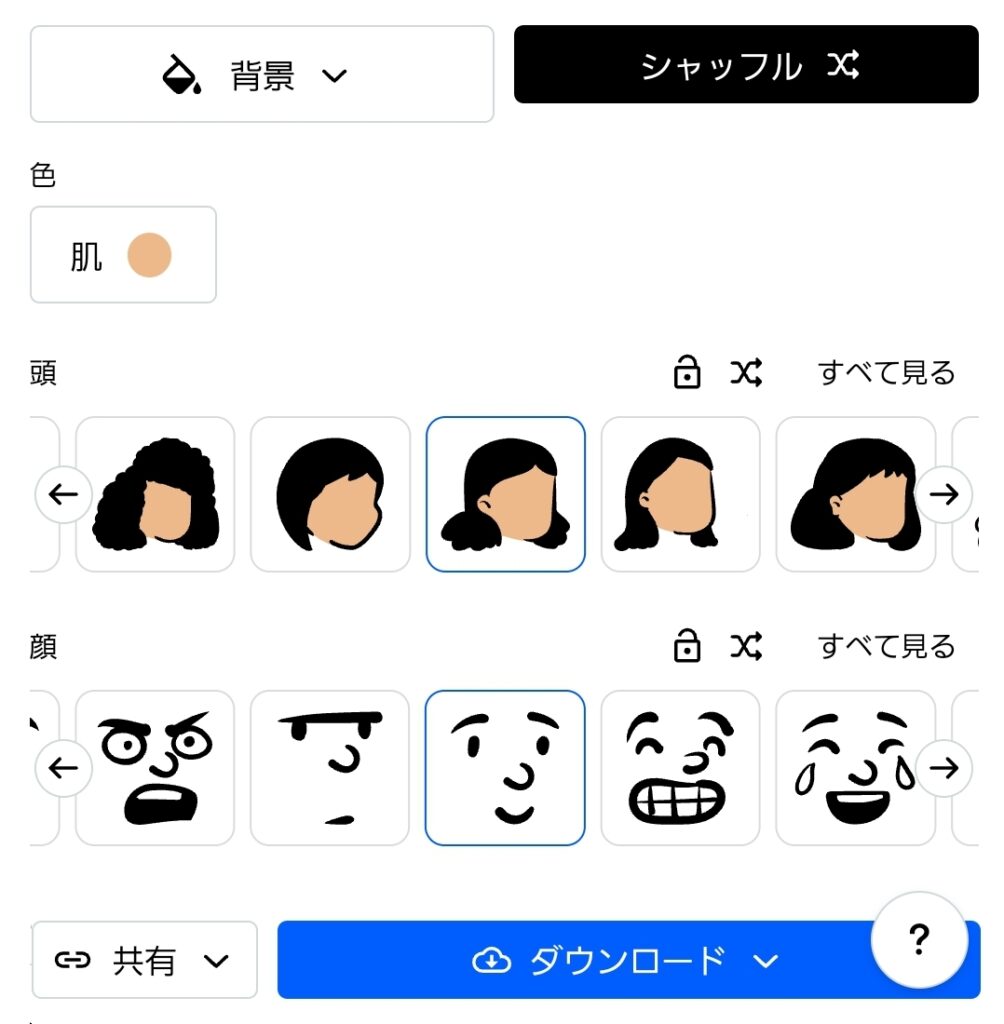
肌の色や表情も色々とあるので好きなものを選べます。
キャラクターが完成したら、ダウンロードを押すとサイズが選べます。
無料版だと小さいPNGしか選べませんが、アイコンにする程度なら問題はないのでそのままダウンロードして完了です。
ココナラでアイコンを依頼する

アイコンを自作するとは言いませんが、プロの方にお願いすることも一つの方法です。
- 自分に合ったアイコンを作ってもらえる
- 予算にあったイラストレーターを探せる
- 手間暇がかからない
自分のブログにあったアイコンを作成してくれます。
一般的なアイコンはもちろん、吹き出しに使うアイコンも依頼することができるのでブログの個性も出て愛着もわいていきますよ。
可愛らしいタッチのイラストやかっこいい系、シンプルなデザインまで様々です。

誰とも被らないようにしたい方はオーダーメイドがいいね。
ココナラの場合、アイコン制作の価格は1,000円~5,000円ぼどが費用の相場となっています。
人気のあるイラストレーターやデザイナーだと1万円以上になることもあります。
色んな出店者がいるので、自分の予算や好みの絵柄など比較してから検討することができます。
『スタイルを選択』というところからイラストの絵柄や系統が選べるようになっているので希望のものが探しやすく、見つけやすいですよ。
サービスもオンラインで完結されるので、時間にとらわれずに取り引きができるのも選ばれている理由ですね。

自作アイコンを作って個性を出そう
実際に自分で作ると時間はかかってしまいますが、オリジナリティーがあって他と被らないことが最大のメリットといえますね。
フリー素材や無料サイトは誰かと被ってしまう可能性はありますが、気軽に好みの画像でアイコンが作れるという良さがあります。
せっかく作るならプロに頼んでクオリティーの高いアイコンを制作するのもいいと思います。
私は実際にスマホでアイコンを作ってみましたが、なかなか手間がかかり大変でした。
しかし、頑張って作った分とても愛着のあるアイコンになりました。
これからアイコンを作りたい!でも難しそうだな…と悩んでいる方がこの記事を通してこれなら出来るかもと感じてくれれば嬉しいです。
理想のアイコンが作れることを応援しています。
私が使っているレンタルサーバーは国内最速『ConoHa WING』です。
▼今こちらから申し込むとWINGパック最大55%Off実地中!
キャンペーン期間は9月19日(木)16:00まで

初心者の私にでもWordPressの簡単セットアップ機能のおかげでブログを開設することができました。
この機会に一緒にブログを始めてみませんか?



コメント